This project was for my UI/UX Design class. We were given a user, in my case, english as a second language families of elementary school kids. From there we had to build our users up more and decide what they needed to make this lives easier. This is when I came up for the idea of See You at School, a program that ensure these elementary students have a way to get to and from school everyday for free. Then, I completed a competitive analysis of some other websites that were similar to the one I intended to create. We had to make a phone and desktop version of this website.




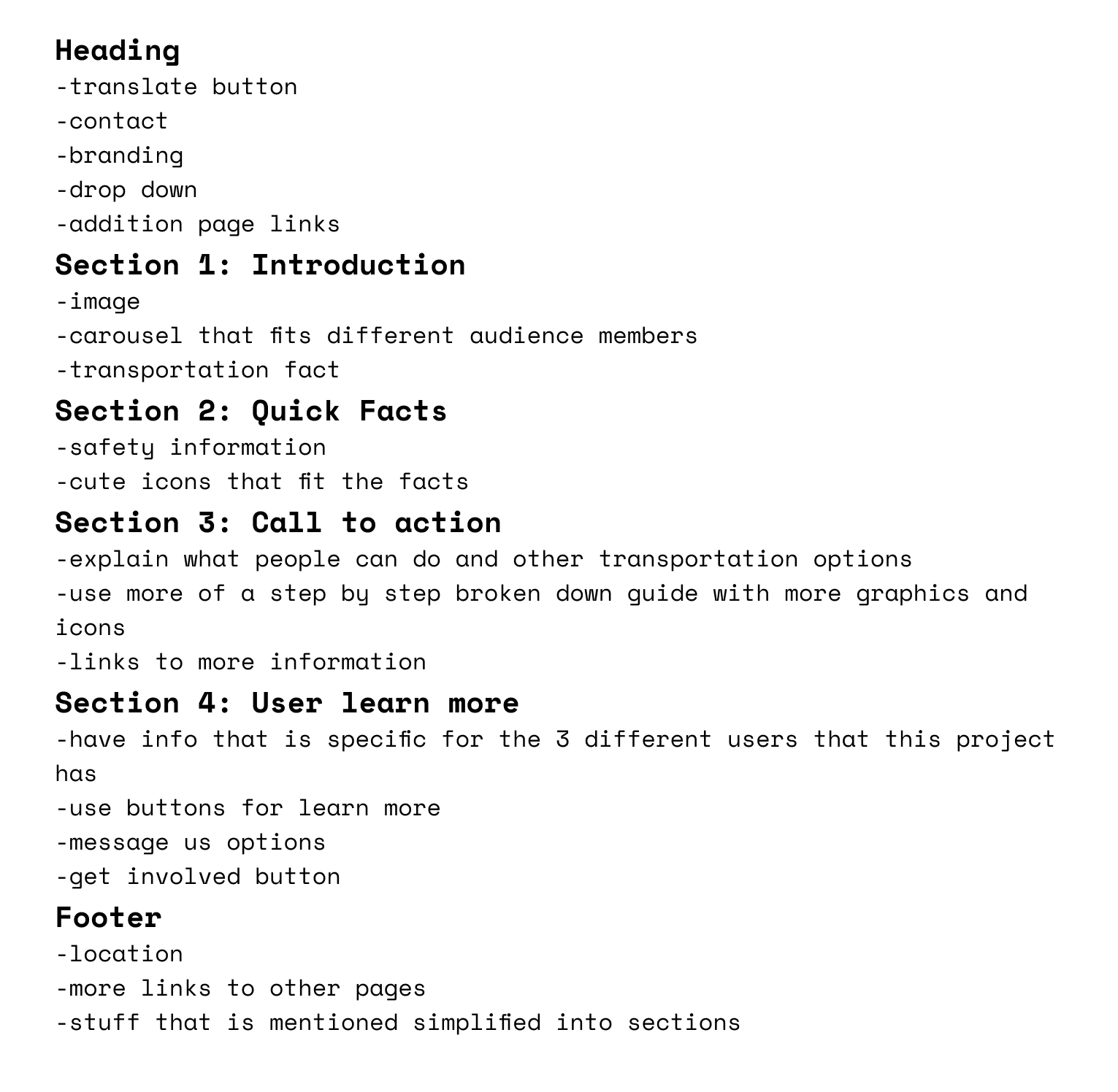
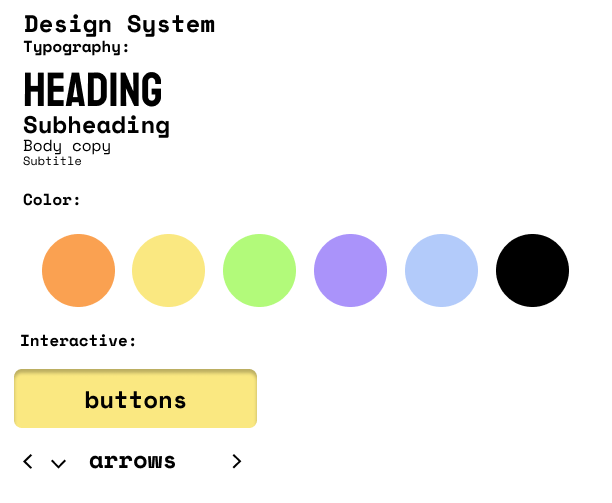
The next step was to create a content outline to list all the things I wanted to be sure I had on my webpage. After that, I created a design system, I wanted my webpage to be welcoming, youthful, and easy to read. Overall the idea I had for this webpage was simplistic and easy to use. I created the wireframe for my webpage.




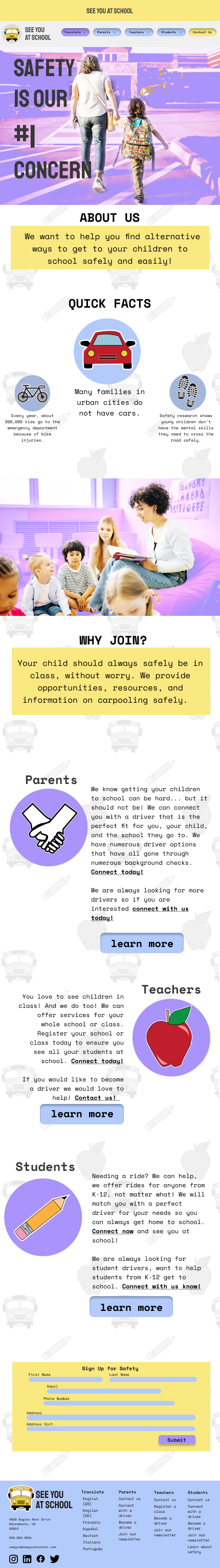
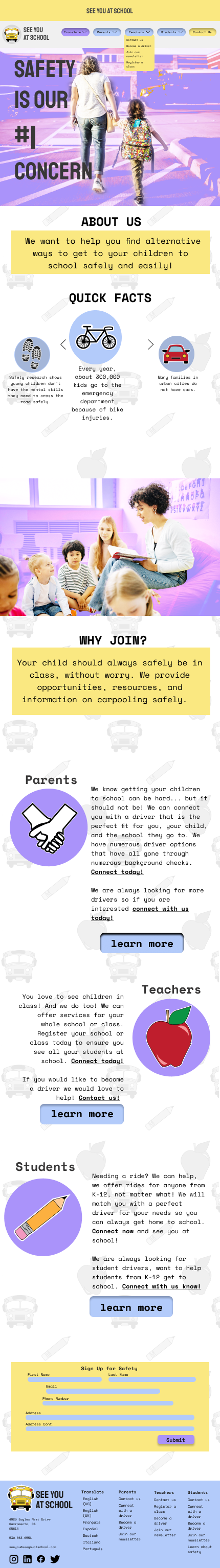
The two images on the left are the phone version of the website and the two on the left are the desktop version. There is a still state and a hover state to show some of the interaction that would be intended. I created all icons and imagery using Adobe Photoshop and Adobe Illustrator. The images are edited using stock images.